HTML <fieldset> Tag
In this tutorial, we will learn about fieldset tag in HTML with the help of examples.
<fieldset> Tag
Fieldset tag <fieldset> is used to grouping related form elements and draw a box/border around the grouped related element.
Syntax
<fieldset>.......</fieldset>
Example
<!DOCTYPE html>
<html>
<head>
<title>Fieldset Tag</title>
</head>
<body>
<fieldset>
<legend>Details</legend>
Student Name : <input type = "text"><br>
Fathers Name : <input type = "text"><br>
Course : <input type = "text">
</fieldset>
</body>
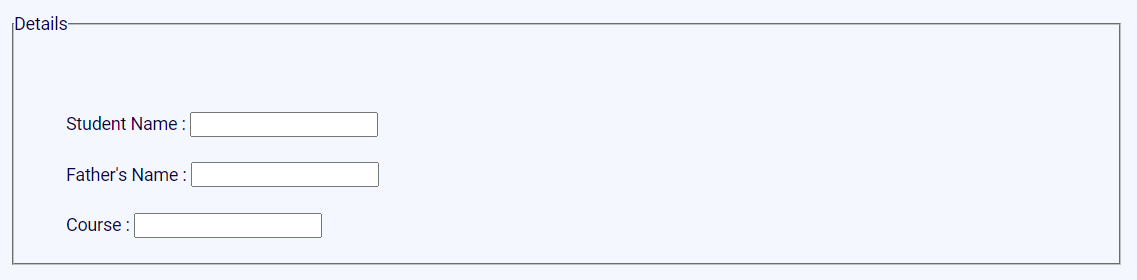
</html>Output
Specific Attribute
| Attribute | Value | Description |
|---|---|---|
| align | left right center top bottom |
Specifies the content alignment |
| disable | disable | Specifies the group of related form elements should be disable |
| form | form_id | Specifies form which belongs to fieldset |
| width | pixels percentage |
Specifies the width of the container |
| height | pixels percentage |
Specifies the height of the container |
Global Attribute
Fieldset Tag support all the global attributes of HTML.
Event Attribute
Fieldset Tag support all the event attributes of HTML.
Next Tutorial
We hope that this tutorial helped you develop better understanding of the concept of fieldset tag in HTML.
Keep Learning : )
In the next tutorial, you'll learn about HTML figcaption Tag.