HTML Layout
In this tutorial, we will learn to design basic webpage layout in HTML with the help of examples.
Layout
Html layout provides a way to arrange web pages in well-structured, well-mannered way which make the web pages look better.
Now-a-days, all the websites are using CSS and JavaScript based frameworks for creating layouts for responsive and dynamic website designing.
Page layout works with the arrangement of visual elements of an HTML document.
Web page layout is the most important part to keep in mind while creating a website. So, our website can appear professional with a great look.
Basic Web Page Layout

Layout Elements
Every website has a specific layout to display content in a specific manner.
Html has several semantic elements that define the different parts of a web page.
- <header> : It is used to define a header for a document or a section.
- <nav> : It is used to define a container for navigation links.
- <section> : It is used to define a section in a document.
- <article> : It is used to define an independent self-contained article.
- <aside> : It is used to define content aside from the content(like a sidebar).
- <footer> : It is used to define a footer for a document or a section.
- <detail> : It is used to define additional details.
- <summary> : It is used to define a heading for the <detail> element.
Example :
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout</title>
<style>
header {
background-color : black;
color : white;
text-align : center;
padding : 5px;
}
nav {
line-height : 30px;
background-color : #eee321;
}
ul {
display : flex;
flex-direction : row;
}
ul li, li a{
list-style : none;
padding : 0 10px;
text-decoration : none;
font-size : 20px;
}
aside {
float : left;
background-color : skyblue;
height : 300px;
padding : 5px;
line-height : 30px;
}
section, article {
float : left;
width : 350px;
padding : 10px;
}
footer {
background-color : black;
color : white;
text-align : center;
padding : 5px;
}
details {
padding : 5px;
background-color : pink;
}
</style>
</head>
<body>
<header>
<h1>ALGBLY</h1>
</header>
<nav>
<ul>
<li><a href = "#">Home</a></li>
<li><a href = "#">About</a></li>
<li><a href = "#">News</a></li>
<li><a href = "#">Login</a></li>
</ul>
</nav>
<aside>
<h2>Sidebar</h2>
<p>Some Content...</p>
<p>Home</p>
<p>About</p>
</aside>
<section>
<h2>Introduction Of HTML</h2>
<p>HTML is a markup language which is used fo creating web pages.</p>
</section>
<article>
<h2>Introduction Of CSS</h2>
<p>CSS stands for Cascading Style Sheet. </p>
</article>
<footer>
<h3>Footer</h3>
<p>@ Copyright 2020</p>
</footer>
<details>
<summary>This is visible section: click to see other details</summary>
<p>This section shows when user click on it.</p>
</details>
</body>
</html>Output
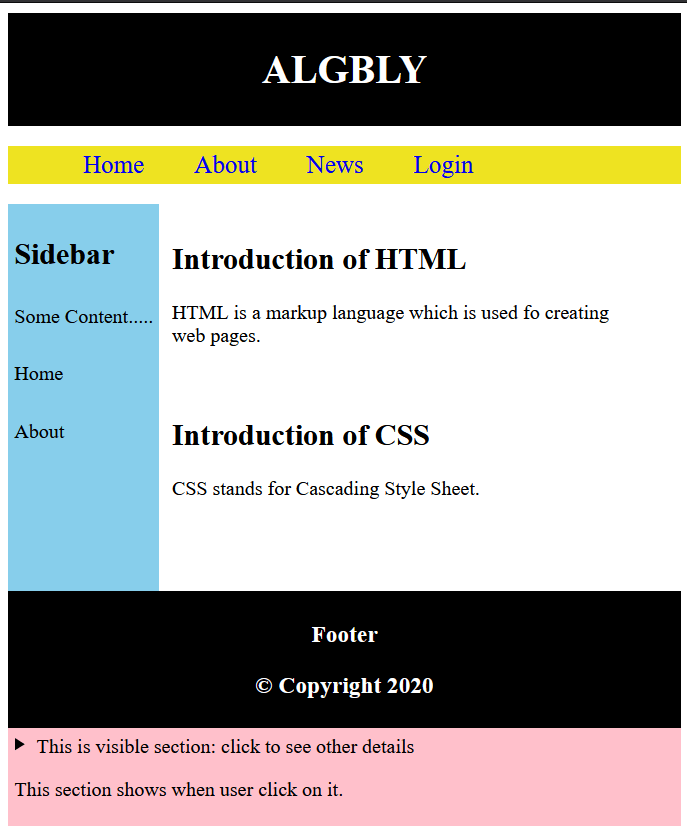
Next Tutorial
We hope that this tutorial helped you develop better understanding of the concept of Layout in HTML.
Keep Learning : )
In the next tutorial, you'll learn about HTML Responsive.