HTML Editors
In this tutorial, we will learn about different types of HTML Editors and their features.
Editors
Webpages can be created and modify by using professional HTML editors. HTML codes can be written in any text editors including the Notepad (windows) and TextEdit (Mac). A simple text editor is all you need to learn HTML. You just needs to write HTML in any text editor and save the file with extension(.html).
Open-source and Free Editors
However,for learning HTML we recommend some popular and open source text editors:
Steps to write and save code in Editor
Step 1: Open Notepad (Windows)/ Open TextEdit (Mac)
For Windows 8 or later:
Open the Start Menu (or click on the windows button on keyboard) and type Notepad.
For Windows 7 or Earlier:
Open Start > Program > Accessories > Notepad
For mac:
Open the Finder > Apps > TextEdit.
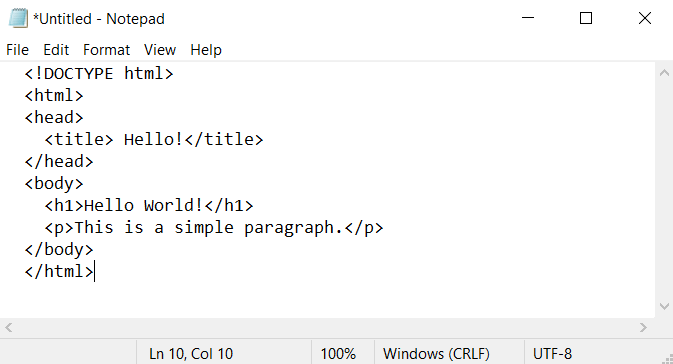
Step 2: Write or copy the following HTML code into Notepad/TextEdit:
Hello World Program -
<!DOCTYPE html>
<html>
<head>
<title>Hello!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is a simple paragraph.</p>
</body>
</html>

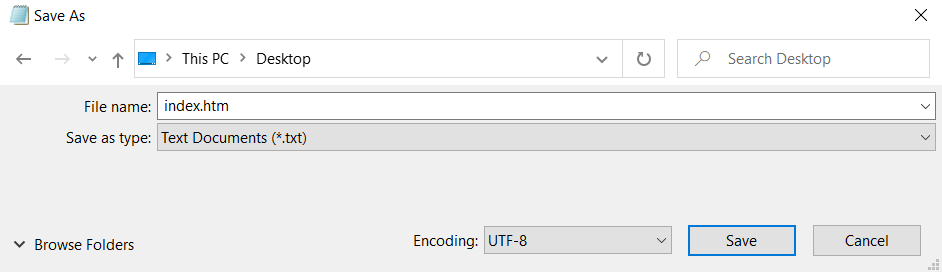
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad / TextEdit menu
Name the file index.htm or index.html and set the encoding to UTF-8(Which preferred encoding for HTML files)


Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (right-click and select open with option).
The result will look like this:


Next Tutorial
We hope that this tutorial helped you develop better understanding of the concept of editors in HTML.
Keep Learning : )
In the next tutorial, you'll learn about HTML Basic Tags.